Published on 2025-06-29T21:44:59Z
What is a Cart Abandonment Pop-Up? Examples and Best Practices
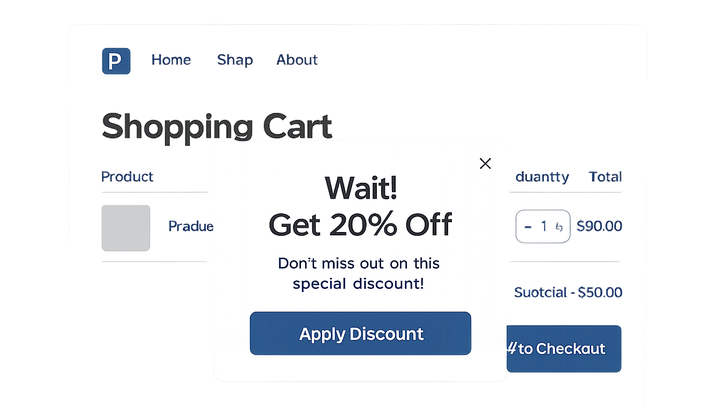
A cart abandonment pop-up is a strategic on-site message designed to intercept shoppers who are about to leave an e-commerce site without completing their purchase. By detecting user behaviors—such as exit-intent movements, extended inactivity, or reaching a certain scroll depth—a pop-up window appears offering incentives (e.g., discounts, free shipping) or helpful guidance (e.g., live chat). This tool is widely used in CRO (Conversion Rate Optimization), UX, SEO, and lead-generation strategies to recover potentially lost revenue and enhance user engagement.
The design and timing of the pop-up are critical: poorly executed prompts can frustrate users, while well-crafted offers can boost conversion rates by up to 15%. SaaS platforms like Prevue.me provide actionable critiques on pop-up implementation, ensuring offers are relevant, accessible, and optimized for both desktop and mobile users.
Beyond just incentives, effective pop-ups are personalized based on user behavior and can be A/B tested to refine messaging, design, and trigger conditions. When integrated thoughtfully, cart abandonment pop-ups become a powerful lever for reducing cart abandonment rates and improving overall site performance.
Cart abandonment pop-up
A cart abandonment pop-up is an on-site prompt triggered by exit-intent or behavior to re-engage shoppers, offer incentives, and boost conversions.
Definition and Purpose
An overview of what cart abandonment pop-ups are, how they detect user departure intent, and why they’re integral to recovery strategies.
-
Trigger mechanisms
How pop-ups determine the right moment to appear based on user interaction patterns.
- Exit-intent detection:
Detects cursor movement toward browser controls to trigger the pop-up just before the user leaves.
- Inactivity timer:
Triggers the pop-up after a set period of user inactivity to re-engage distracted visitors.
- Scroll depth:
Appears when a user scrolls past a defined percentage of the page, indicating engagement or interest.
- Exit-intent detection:
-
Objectives
The primary goals behind deploying cart abandonment pop-ups on e-commerce sites.
- Recover lost revenue:
Offers incentives to shoppers who might otherwise leave without purchasing.
- Grow email list:
Collects lead information by exchanging discounts for email sign-ups.
- Improve ux:
Provides real-time assistance or offers to enhance overall user satisfaction.
- Recover lost revenue:
Key Components
Breaking down the essential parts that make an effective cart abandonment pop-up.
-
Design and messaging
Critical visual and textual elements that clearly convey value to the user.
- Clear value proposition:
Explicitly states the benefit or offer in concise, compelling language.
- Compelling cta:
Uses action-oriented text to motivate immediate clicks.
- Brand consistency:
Maintains your site’s design language for a seamless experience.
- Clear value proposition:
-
Offer strategies
Types of incentives and promotions used to entice users back to checkout.
- Discount codes:
Percentage or fixed-amount discounts to lower the price barrier.
- Free shipping:
Removes delivery costs to increase perceived value.
- Limited-time offers:
Creates urgency with time-sensitive deals.
- Discount codes:
-
Personalization
Tailoring messages based on known user data and real-time behavior.
- Geo-targeting:
Adjusts language, currency, or offers based on visitor location.
- Cart value segmentation:
Offers different incentives depending on the basket total.
- Returning vs. new visitors:
Customizes messaging for first-time shoppers or repeat customers.
- Geo-targeting:
Best Practices
Guidelines to maximize effectiveness while preserving a positive user experience.
-
Timing and frequency
Optimizing when and how often pop-ups appear to avoid user fatigue.
- Avoid early interruptions:
Allow users to explore content before prompting them.
- Limit repetitive triggers:
Cap pop-up appearances per session to reduce annoyance.
- Avoid early interruptions:
-
Mobile optimization
Ensuring pop-ups perform seamlessly on smartphones and tablets.
- Responsive design:
Adjust layout and size for various screen dimensions.
- Touch-friendly elements:
Use larger buttons and spacing for easy tapping.
- Responsive design:
-
A/b testing
Iteratively test variations to identify top-performing versions.
- Test headlines:
Experiment with different copy to see what resonates most.
- Test offers:
Compare discount types and values to maximize ROI.
- Test headlines:
Example Implementation with Prevue.me
A step-by-step look at leveraging prevue.me to critique and optimize your cart abandonment pop-ups.
-
Initial setup
Integrating prevue.me with your e-commerce platform for real-time feedback.
- Install javascript snippet:
Add prevue.me’s code to your site’s header to enable walkthroughs.
- Define pop-up pages:
Specify which URLs and user flows to monitor for abandonment triggers.
- Install javascript snippet:
-
Collecting actionable feedback
Using prevue.me’s critiques to identify high-impact improvements.
- Cro critiques:
Receive recommendations on timing, offer value, and design tweaks.
- Ux observations:
Get insights on usability, accessibility, and content clarity.
- Seo considerations:
Ensure pop-up scripts don’t hinder crawlability or slow page load.
- Cro critiques:
-
Optimization and iteration
Implementing changes and measuring performance gains.
- Apply prevue recommendations:
Make design, copy, and trigger adjustments based on feedback.
- Run a/b tests:
Compare original vs. optimized pop-ups to quantify uplift.
- Monitor metrics:
Track conversion rate, bounce rate, and email sign-ups over time.
- Apply prevue recommendations: