Published on 2025-06-29T21:18:30Z
What is a Checkout Progress Indicator? Illustrated Examples and Best Practices
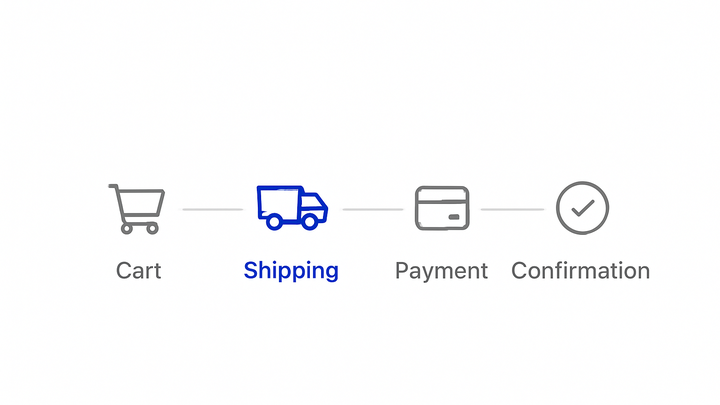
A checkout progress indicator is a user interface element displayed during multi-step checkout processes on e-commerce and service websites. It provides visual feedback on where the user is in the flow, what steps remain, and how far they have progressed toward completion. By setting clear expectations, it reduces uncertainty and friction, helping to lower cart abandonment rates and increase conversion rates. Progress indicators can take various forms, such as linear bars, step-based breadcrumbs, or interactive wizards, each suited for different complexity and branding needs. Beyond conversion optimization, they play a critical role in user experience (UX) by boosting confidence and reducing cognitive load. When implemented with accessibility in mind, they also ensure that all users, including those using screen readers, can navigate the checkout flow with ease.
Checkout progress indicator
A UI element guiding users through each step in a multi-step checkout process, enhancing clarity, reducing abandonment, and boosting conversions.
Why Checkout Progress Indicators Matter
Checkout progress indicators are vital for both user experience and conversion rate optimization (CRO). They inform shoppers about their position and remaining steps, reducing anxiety and indecision. Clear progress cues help maintain momentum and lower abandonment by reassuring users they’re moving forward. From an SEO perspective, faster and smoother checkouts can indirectly boost site engagement metrics, which search engines may reward. Furthermore, well-designed indicators align with accessibility standards, ensuring all users can complete purchases with confidence.
-
Reduce cart abandonment
By showing users exactly where they are and how many steps remain, progress indicators minimize surprise and frustration that often lead to abandoned carts.
-
Boost user confidence
Visual cues on progress reinforce a sense of control and transparency, making customers more likely to complete the purchase.
-
Enhance seo signals
Smooth, intuitive checkouts contribute to lower bounce rates and higher engagement, indirectly supporting SEO performance.
Common Types of Progress Indicators
Different forms of progress indicators cater to varying checkout complexities and brand styles. Choosing the right type can improve clarity without overwhelming users.
-
Linear progress bar
A continuous bar that fills proportionally to completion, offering at-a-glance status. Ideal for simple two- or three-step checkouts.
- Pros:
Provides clear visual momentum; minimal cognitive load.
- Cons:
Less effective if steps vary greatly in complexity.
- Pros:
-
Step-based breadcrumbs
Displays each step as a labeled node in a sequence, often clickable for navigation. Best suited for longer checkouts with distinct stages.
- Pros:
Enables direct access to previous steps; clearly labels each stage.
- Cons:
Can clutter the interface if too many steps are present.
- Pros:
-
Interactive wizards
Guided modals or overlays that focus users on one step at a time, sometimes with tooltips or guidance. Good for complex forms or upsell opportunities.
Best Practices for Implementation
Adhering to UX, accessibility, and CRO guidelines ensures your progress indicator performs effectively across devices and audiences.
-
Use clear, descriptive labels
Label each step in user-friendly language (e.g., “Shipping Address” vs. “Step 1”). Avoid jargon and keep text concise.
-
Ensure mobile responsiveness
Progress indicators should resize gracefully and remain legible on smaller screens. Test touch targets and font sizes.
-
Provide real-time feedback
Show instant validation or highlight completed steps to reassure users of successful input. Avoid hidden errors.
-
Optimize for accessibility
Implement ARIA attributes (e.g., aria-current) and semantic HTML so screen readers announce progress clearly.
Assessing Progress Indicators with Prevue.me
prevue.me provides actionable critiques across CRO, UX, SEO, and accessibility to help you refine your checkout progress indicators for maximum effectiveness.
-
Cro and lead generation analysis
prevue.me scores your indicator’s impact on conversion funnels and suggests optimizations like repositioning or redesigning based on user behavior data.
-
Ux and accessibility feedback
Leverage prevue.me’s automated audits to detect issues such as missing ARIA roles or insufficient contrast, and receive recommendations for improvement.
-
Seo and performance insights
Assess how progress indicators affect page load times, mobile performance, and engagement metrics that influence search rankings.