Published on 2025-06-29T19:53:29Z
What is CTA Placement? Examples & Best Practices for CRO, UX & SEO
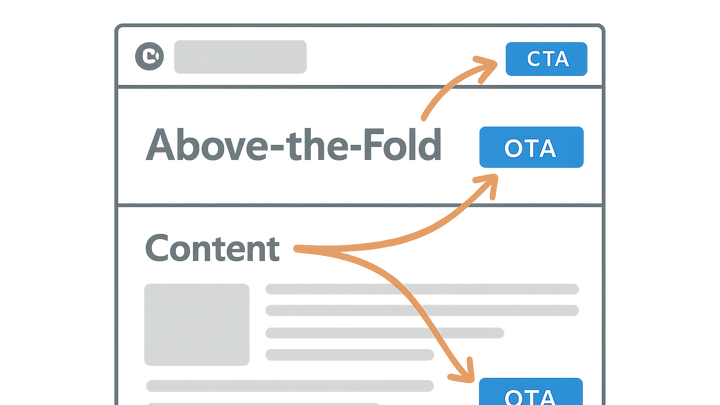
CTA Placement refers to the strategic positioning of call-to-action (CTA) elements—such as buttons, links, or banners—on a web page to guide users toward a desired action. Optimal placement considers visual hierarchy, user flow patterns, and content context to maximize visibility and click-through rates. In the realms of CRO, UX, and SEO, effective CTA placement can significantly boost conversions, reduce bounce rates, and enhance the overall user experience. For example, placing a “Sign Up” button above the fold leverages initial user engagement, while contextual CTAs embedded within relevant content reinforce intent. Tools like Prevue.me can analyze your page layout and provide actionable critiques on CTA placement to improve lead generation and accessibility. Continual testing and optimization ensure that CTAs resonate with your audience and adapt to evolving behaviors across desktop and mobile devices.
Cta placement
CTA Placement is the strategic positioning of CTAs to boost visibility, engagement, and conversions while optimizing UX and SEO.
Why CTA Placement Matters
Effective CTA placement directly influences how easily users notice and interact with a page’s conversion points. Poor placement can result in missed opportunities, while strategic positioning boosts click-through rates and drives users down the funnel.
-
Conversion rate impact
Where a CTA appears affects its click-through rate. Placing CTAs in high-attention zones can increase conversions significantly.
- Above the fold:
CTAs visible without scrolling capture immediate attention and cater to quick decision-makers.
- End of content:
Positioning CTAs after informative or engaging content leverages user intent when they’re most ready to act.
- Above the fold:
-
User experience and accessibility
Thoughtful placement reduces friction and ensures CTAs are accessible for all users, including those on mobile or assistive technologies.
- Mobile considerations:
Responsive placement ensures CTAs are within thumb reach on smaller screens.
- Aria labels and focus order:
Proper labeling and keyboard navigation optimizes CTAs for screen readers and non-mouse users.
- Mobile considerations:
Best Practices for CTA Placement
Applying proven placement strategies helps maintain clarity and drive action without overwhelming the user. Balance prominence with context to avoid banner blindness.
-
Hero section ctas
Place primary CTAs in the hero area above the fold, ensuring they’re immediately visible upon page load.
-
Contextual ctas
Embed CTAs alongside relevant content, such as directly after a product benefit or feature explanation.
-
Sticky and sidebar ctas
Use sticky headers, footers, or sidebars to keep CTAs in view as users scroll through long pages.
Testing and Optimizing CTA Placement
Continuous testing and data analysis reveal the most effective positions for your CTAs across different user segments and devices.
-
A/b testing positions
Compare variants where CTAs appear in different spots to determine which yields the highest conversion rate.
- Split url tests:
Host two page versions on separate URLs to test CTA placement without overlapping scripts.
- Multivariate testing:
Simultaneously test multiple placement and design combinations to identify the best performing mix.
- Split url tests:
-
Heatmap and scrollmap analysis
Use tools to visualize where users click and how far they scroll, identifying hot and cold zones for CTA placement.
Example: Using Prevue.me to Critique CTA Placement
prevue.me offers automated critiques and recommendations for CTA placement to improve lead generation and user engagement.
-
Automated cta analysis
prevue.me scans your layout to flag low-visibility CTAs and suggests repositioning to high-attention areas.
-
Code snippet recommendations
prevue.me generates HTML/CSS examples to implement better placements. For example:
<a href="/signup" class="btn btn-primary cta-hero">Get Started</a> -
Workflow integration
Integrate critiques into Slack or Jira to assign actionable tasks and track CTA placement improvements across your team.