Published on 2025-06-29T21:26:43Z
What is a Promo Code Field? Examples and Best Practices
A promo code field is a dedicated input area within an e-commerce or service checkout process, allowing customers to enter promotional codes for discounts or special offers. It plays a critical role in conversion rate optimization (CRO), user experience (UX), and SEO, as it directly influences user perception and site performance. When designed effectively, the promo code field can boost average order values, encourage email sign-ups for lead generation, and reduce cart abandonment. However, poor placement, unclear labeling, or inadequate validation can frustrate users and harm overall site metrics. Additionally, improper implementation of dynamic code parameters can create SEO challenges like duplicate content and crawl errors. By following UX best practices and leveraging tools like prevue.me, businesses can ensure their promo code field enhances both user satisfaction and business outcomes.
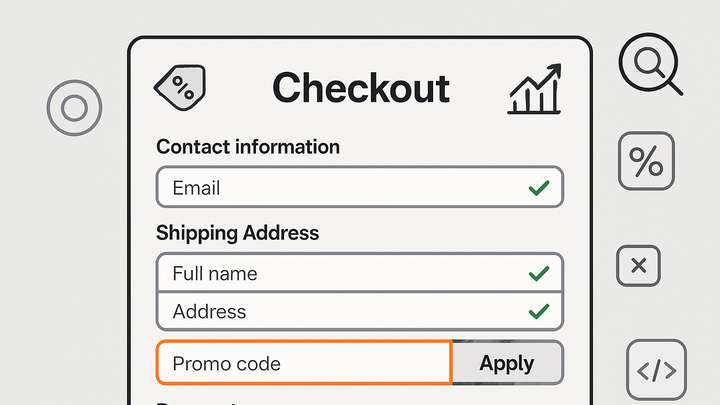
Promo code field
A checkout input where users enter discount codes, vital for CRO, UX, SEO, and lead generation.
Importance in CRO, UX, and SEO
Understanding how the promo code field influences key performance metrics is crucial for optimizing your website’s conversion funnel, user satisfaction, and search visibility.
-
Boosting conversion rates
A well-designed promo code field can increase perceived value and incentivize purchases, leading to higher conversion rates.
- Perceived savings:
Visible discounts signal value, encouraging customers to complete purchases.
- Urgency and exclusivity:
Time-limited codes create a sense of urgency, driving faster checkout decisions.
- Perceived savings:
-
Enhancing user experience
Seamless integration and intuitive design of the promo code field reduce friction and frustration during checkout.
- Clear labeling:
Explicit labels and placeholders guide users on where and how to apply codes.
- Inline feedback:
Immediate validation messages inform users about code validity without page reloads.
- Clear labeling:
-
Seo and indexation implications
Dynamic promo code fields can affect page indexation and canonicalization if not implemented correctly.
- Avoiding crawl errors:
Ensure that promo code parameters don’t create duplicate URLs that confuse search engines.
- Using canonical tags:
Apply canonical tags to designate a primary URL regardless of code parameters.
- Avoiding crawl errors:
Best Practices for Designing Promo Code Fields
Implementing best practices ensures that your promo code field maximizes discounts usage without compromising user experience or site performance.
-
Strategic placement
Position the promo code field where users can easily find it without being distracted from the purchase flow.
- Above the payment summary:
Keep the field visible alongside order totals for quick access.
- Within collapsible accordion:
Use expandable sections to manage space while remaining discoverable.
- Above the payment summary:
-
Accessible design
Make sure the field is keyboard-friendly and screen-reader compatible to serve all users.
- Proper aria labels:
Implement ARIA attributes for accurate screen-reader context.
- Sufficient color contrast:
Ensure text and background meet WCAG contrast ratios.
- Proper aria labels:
-
Real-time validation
Provide instant feedback on code validity and discount application to avoid checkout errors.
- Success indicators:
Show visual confirmation when a code is applied.
- Error-specific messages:
Offer clear guidance when a code fails, such as expiration or minimum spend issues.
- Success indicators:
Common Pitfalls and How to Avoid Them
Identifying common mistakes and corrective strategies can help maintain high conversion rates and a smooth checkout experience.
-
Hidden or hard-to-find fields
Burying the promo code field in obscure locations leads to lower usage rates and frustrated customers.
- Avoid toggles without labels:
Ensure any expandable section is clearly labeled as ‘Have a promo code?’.
- Keep visible above the total:
Place the field near order summaries to catch user attention.
- Avoid toggles without labels:
-
Generic error messages
Unhelpful errors like ‘Invalid code’ without guidance frustrate users and increase cart abandonment.
- Offer suggestions:
Provide possible reasons and next steps for an invalid code.
- Link to faq:
Direct users to support pages for additional help.
- Offer suggestions:
-
Ignoring mobile constraints
Small touch targets and poorly optimized mobile layouts hamper code entry on phones.
- Responsive widths:
Design inputs to adapt to various screen sizes.
- Large tap areas:
Ensure buttons and fields are easy to tap with a thumb.
- Responsive widths:
Leveraging prevue.me for Promo Code Field Optimization
Using prevue.me’s actionable critiques, you can analyze and improve your promo code field’s performance across CRO, UX, SEO, and accessibility to maximize conversions and lead generation.
-
Actionable cro feedback
prevue.me highlights friction points and suggests optimizations like placement, labeling, and CTA integration to boost conversions and lead generation.
- Heatmap analysis:
Visualize user interactions around the promo code field.
- A/b test recommendations:
Generate hypotheses for testing different field layouts.
- Lead gen enhancements:
Suggest pop-up timing and form captures tied to promo code usage to grow email lists and leads.
- Heatmap analysis:
-
Ux and accessibility insights
Ensure your field meets accessibility standards and offers an intuitive experience for all users with prevue.me.
- Wcag compliance:
Check ARIA attributes and color contrast.
- Keyboard navigation:
Validate tab order and focus states.
- Wcag compliance:
-
Seo audit
Identify potential indexation issues and duplicate URL parameters related to promo code implementations.
- Parameter management:
Configure how promo code tokens are handled in URLs.
- Canonical recommendations:
Get guidance on correct use of canonical tags.
- Parameter management: