Published on 2025-06-29T21:27:57Z
What is an eCommerce Search Bar? Definition & Best Practices
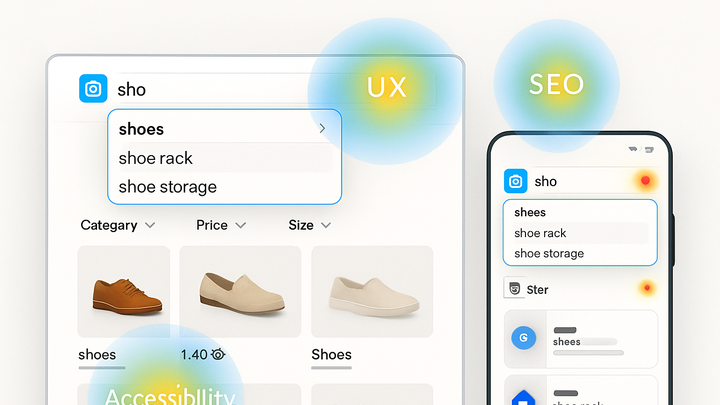
The eCommerce Search Bar is a pivotal user interface element on online retail platforms that enables customers to locate products swiftly by entering keywords or phrases. It significantly enhances user experience by reducing navigation friction and guiding users directly to desired items. Search-savvy customers often have higher purchase intent, making the search bar a critical driver of conversion rate optimization (CRO). Beyond UX and CRO, internal search queries reveal valuable insights for SEO, helping merchants discover trending keywords and optimize product content. Advanced features such as autocomplete suggestions, voice search, and dynamic filtering further personalize the shopping journey. Platforms like Prevue.me specialize in auditing eCommerce search functionality, offering actionable critiques for UX, SEO, accessibility, and lead generation to maximize performance.
Ecommerce search bar
An input field enabling product searches on eCommerce sites, improving UX, driving conversions, enhancing SEO, and unlocking user behavior insights.
Why the eCommerce Search Bar Matters
The search bar streamlines product discovery, directly impacting user satisfaction, conversion rates, and SEO insights. It serves as both a navigation shortcut for users and a data source for merchants.
-
User experience impact
A well-designed search bar reduces friction and speeds up product discovery, leading to happier customers and lower bounce rates.
- Reduced clicks:
Users find products without navigating multiple menu levels, saving time.
- Personalized suggestions:
Autocomplete tailored to user history increases relevance and engagement.
- Reduced clicks:
-
Conversion rate optimization
Users who use search often have higher purchase intent; optimizing this feature can significantly boost conversions.
- Higher aov:
Searchers tend to add more items to their cart, raising average order value.
- Lower cart abandonment:
Relevant results keep users engaged and reduce drop-off.
- Higher aov:
-
Seo and insights
Internal search data uncovers trending keywords and gaps in inventory, informing SEO strategies and content optimization.
- Keyword discovery:
Analyze top search queries to identify high-value keywords.
- Content strategy:
Optimize product listings and metadata based on search trends.
- Keyword discovery:
Key UX Features for Effective Search
Implementing the right UI patterns and interactions ensures the search bar is intuitive, fast, and helpful.
-
Autocomplete & suggestions
Provides real-time suggestions as users type, reducing errors and speeding up search.
- Relevance ranking:
Algorithms prioritize popular and in-stock items.
- Visual previews:
Include thumbnails in the suggestion dropdown for added context.
- Relevance ranking:
-
Intuitive placeholder and button design
Clear placeholder text guides users on what to search and a prominent button triggers the action.
- Actionable copy:
Use phrases like “Search products” for clarity.
- Button visibility:
Ensure contrast and size make the button easily discoverable.
- Actionable copy:
-
Responsive and mobile optimization
Adapt the search bar to different screen sizes and input methods for a seamless mobile experience.
- Sticky headers:
Keep the search bar accessible when users scroll.
- Touch targets:
Ensure buttons meet accessibility size standards for touchscreens.
- Sticky headers:
-
Advanced input options
Offer voice, image, or category-based search to accommodate varied user preferences.
- Voice search:
Allow hands-free queries for convenience.
- Image search:
Enable users to search by uploading photos of products.
- Voice search:
Measuring Performance and Business Impact
Tracking key metrics helps you understand search effectiveness and prioritize optimizations.
-
Search engagement rate
Percentage of sessions where users initiate a search, indicating feature adoption.
- Search vs browse:
Compare search usage against category navigation.
- Entry vs exit searches:
Analyze whether searches lead to further browsing or exits.
- Search vs browse:
-
Zero-result rate
Proportion of searches returning no results; highlights gaps in product data or synonyms.
- Fallback suggestions:
Offer alternative queries or popular products when no matches are found.
- Synonym handling:
Implement keyword synonyms to reduce zero-result scenarios.
- Fallback suggestions:
-
Search-to-conversion rate
Rate at which search interactions lead to purchases; a direct CRO indicator.
- A/b testing:
Test different result layouts to identify the highest-converting designs.
- Personalized results:
Use customer data to tailor results and improve conversion likelihood.
- A/b testing:
-
Time to first result
Latency between input and result display; crucial for perceived performance.
- Server response time:
Optimize backend processing to return results swiftly.
- Client-side rendering:
Leverage caching and lightweight scripts for faster UI updates.
- Server response time:
Accessibility Best Practices
Ensuring the search bar is usable by everyone, including people with disabilities.
-
Proper aria usage
Use ARIA roles and labels to communicate purpose to assistive technologies. For example:
<input type="search" aria-label="Search products" placeholder="Search products…" />- Role assignment:
Apply role=“search” on the form wrapper for clear semantic structure.
- Label clarity:
Ensure aria-label accurately describes the input’s purpose.
- Role assignment:
-
Keyboard navigation
Users should be able to focus and operate the search bar using only the keyboard.
- Tab order:
Place the search input early in the natural tab sequence.
- Focus indicators:
Provide visible focus outlines on both input and button elements.
- Tab order:
-
Color contrast and visibility
Maintain sufficient contrast between text, placeholders, and background to meet WCAG standards.
- Wcag guidelines:
Aim for at least a 4.5:1 contrast ratio for text.
- Placeholder readability:
Ensure placeholder text is legible and not too faint.
- Wcag guidelines:
-
Assistive technology compatibility
Test the search bar with screen readers and voice control tools to ensure full functionality.
- Screen reader testing:
Use tools like NVDA or VoiceOver to verify correct announcements.
- Voice control support:
Confirm voice commands work reliably with speech recognition software.
- Screen reader testing:
Leveraging Prevue.me for Actionable Critiques
prevue.me offers comprehensive audits and insights to optimize your eCommerce search bar across CRO, UX, SEO, and accessibility.
-
Automated ux audit
prevue.me analyzes your search bar’s usability, pinpointing friction points like suggestion delays or unclear placeholders.
- Ui heuristics:
Evaluates layout consistency and button placement.
- Interaction flow:
Assesses the ease of typing, selecting, and refining queries.
- Ui heuristics:
-
Cro and lead generation insights
The platform measures search-to-conversion rates and suggests optimizations to capture high-intent traffic.
- Conversion path analysis:
Maps how search interactions lead to purchases or other goals.
- A/b test recommendations:
Suggests experiments for result layouts that boost sign-up and purchase rates.
- Conversion path analysis:
-
Seo and keyword analysis
prevue.me extracts and analyzes top search queries, advising on content optimizations to rank for those terms.
- Query trend monitoring:
Tracks shifts in popular searches over time.
- Metadata suggestions:
Recommends title and description updates based on internal search data.
- Query trend monitoring:
-
Accessibility scoring
Provides a detailed report on ARIA usage, keyboard access, and color contrast to improve inclusivity.
- Aria compliance:
Identifies missing roles or labels.
- Contrast & visibility:
Flags low contrast issues and placeholder readability.
- Aria compliance: