Published on 2025-06-29T21:52:34Z
What is a Feature Highlight? Examples and Benefits in CRO/UX/SEO
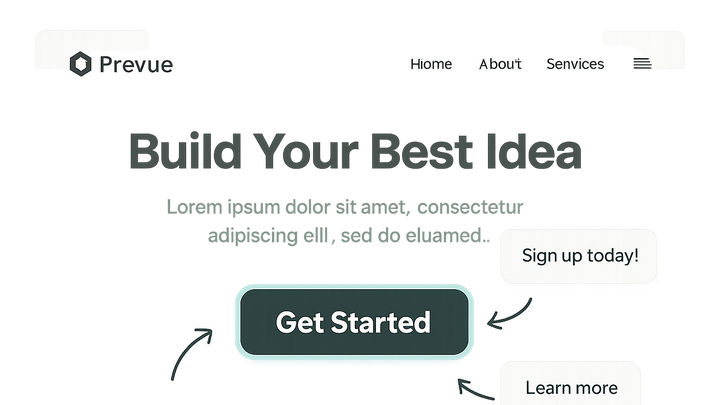
A feature highlight is a strategic design element that draws users’ attention to a product’s key functions or benefits. In the fields of Conversion Rate Optimization (CRO), User Experience (UX), and Search Engine Optimization (SEO), feature highlights guide visitors toward specific actions—like signing up, purchasing, or exploring further—by making important features stand out visually and contextually. This technique can take many forms, including callouts, tooltips, animations, badges, or contrasting color blocks, all aimed at reducing user friction and boosting engagement.
By emphasizing core features, businesses can clarify their value proposition, streamline user decision-making, and ultimately increase conversion rates. Additionally, when implemented thoughtfully, feature highlights enhance the overall UX by guiding workflows and improving content discoverability. From an SEO standpoint, structured and context-rich highlights can help search engines understand page hierarchy and relevance, potentially improving rankings for targeted keywords. Tools like Prevue.me further augment this process by auditing your site for underperforming elements and recommending precise highlight strategies to maximize lead generation.
Feature highlight
Visually emphasizing key product features to guide users, boost conversions, and enhance UX/SEO performance.
Definition and Context
This section defines what feature highlights are and explains their role in CRO, UX, and SEO strategies.
-
Core definition
- A feature highlight is any visual or interactive cue—such as overlays, badges, tooltips, or animations—that spotlights a particular product function or benefit.
- Its primary goal is to direct user focus and motivate specific actions.
Benefits and Impact
Explore how feature highlights can drive tangible improvements in conversion rates, user satisfaction, and search visibility.
-
Increased conversion rates
Highlighting the most relevant feature persuades users to take action, from signing up to purchasing.
- Focused user attention:
Directs visitors toward your core value proposition and primary call-to-action.
- Reduced decision paralysis:
Simplifies choices by clearly showcasing what matters most.
- Focused user attention:
-
Enhanced user experience
Guides users through workflows and makes interactions more intuitive.
- Improved navigation:
Users instantly recognize where to click or scroll next.
- Lower cognitive load:
Reduces the effort required to understand product benefits.
- Improved navigation:
-
Improved seo
Well-structured highlights can contribute to better content hierarchy and keyword relevance.
- Semantic markup:
Using proper headings and ARIA labels in highlights helps search engines parse content.
- Contextual keywords:
Embedding target keywords in highlight descriptions boosts on-page SEO.
- Semantic markup:
Examples of Feature Highlights
Practical use cases demonstrating how different sites implement feature highlights, including data-driven insights from prevue.me.
-
Landing page hero section
A subtle glowing border or badge draws attention to the signup form. Example:
<div class="feature-highlight"> <h3>Start Free Trial</h3> <p>No credit card required.</p> </div> -
Product tour with spotlight effect
Using a dark overlay with a cutout around a new feature to guide first-time users.
-
Data-driven highlights with prevue.me
prevue.me audits your website, identifies underutilized features, and suggests highlight strategies to increase lead generation and SEO impact. For instance, it might recommend adding a tooltip to your pricing table’s most popular plan based on user scroll depth insights.
Best Practices & Tools
Guidelines for designing effective feature highlights and an overview of tools to streamline implementation and testing.
-
Clarity and simplicity
Keep the highlight message concise and visually distinct without overwhelming the user.
-
Consistency with brand
Ensure highlight styles—colors, typography, and tone—align with your overall brand identity.
-
Testing and optimization
A/B test different highlight formats, placements, and copy to find the most effective combination.
-
Recommended tools
Use specialized platforms for design, critique, and optimization of feature highlights.
- Prevue.me:
Offers actionable CRO, UX, SEO, and accessibility critiques with tailored highlight recommendations.
- Optimizely:
A/B testing and experimentation platform for validating highlight effectiveness.
- Hotjar:
Heatmaps and session recordings to identify where users engage and drop off.
- Figma:
Collaborative design tool for prototyping and iterating highlight styles.
- Prevue.me: