Published on 2025-06-29T19:39:04Z
What is Friction? Examples in CRO, UX, and SEO
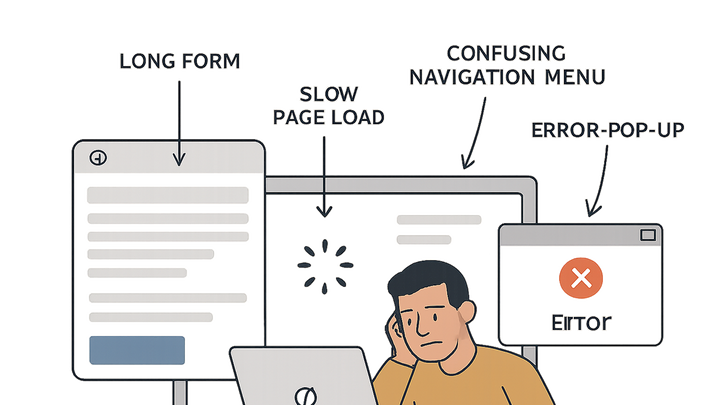
In the context of website optimization, friction refers to any barrier or resistance
that slows down or prevents users from completing desired actions. Friction can arise from confusing
navigation, long forms, slow load times, or poor accessibility. High friction leads to lower conversion
rates, increased bounce, and negative impacts on SEO. Identifying and reducing friction is a key goal of
CRO (Conversion Rate Optimization), UX (User Experience) design, and SEO strategies. Tools like
prevue.me provide actionable critiques to pinpoint and eliminate common friction points,
improving lead generation and user satisfaction.
Friction
Barriers in user journeys that impede conversions and usability, addressed through CRO, UX, and SEO strategies.
What is Friction?
Friction in web design refers to any obstacle or resistance in the user journey that slows users down or stops them from completing a desired action.
-
Definition of friction
Friction is any point of resistance a user encounters, such as slow load times, unclear instructions, or broken links.
-
Types of friction
Friction manifests in various forms across a website, each affecting user behavior differently.
- Cognitive friction:
Occurs when users must think too much due to confusing labels, complex forms, or unclear language.
- Visual friction:
Caused by cluttered layouts, inconsistent design, or poor visual hierarchy that distracts users.
- Technical friction:
Happens when users face slow load times, errors, or non-responsive pages on certain devices.
- Cognitive friction:
Why Friction Matters in CRO, UX & SEO
Reducing friction is essential to improve conversion rates, enhance user satisfaction, and boost search rankings.
-
Impact on conversion rates
High friction causes users to abandon forms or exit pages, directly lowering conversion metrics.
-
Effect on seo and search rankings
Search engines factor in page speed, bounce rate, and user engagement—high friction can harm rankings.
-
Influence on user satisfaction and retention
Smooth experiences increase trust and loyalty, while friction leads to frustration and churn.
Identifying and Measuring Friction
Use quantitative and qualitative methods to pinpoint where users struggle on your site.
-
Quantitative metrics
Track analytics metrics that surface friction hotspots.
- Bounce rate:
Percentage of sessions where users left after viewing only one page.
- Form abandonment rate:
Percentage of users who start but do not complete a form.
- Bounce rate:
-
Qualitative feedback
Gather direct user insights through testing and recordings.
- Session recordings:
Watch real user sessions to see where they hesitate or struggle.
- Usability testing:
Observe users completing tasks to identify pain points.
- Session recordings:
Reducing Friction: Best Practices and Strategies
Implement proven techniques to streamline user flows and improve overall experience.
-
Streamline forms
Keep forms short and intuitive to prevent user drop-off.
- Reduce field count:
Only ask for essential information to speed up completion.
- Enable inline validation:
Provide real-time feedback on input errors to avoid frustration.
- Reduce field count:
-
Optimize page speed
Improve load times to keep users engaged.
- Compress images:
Use modern formats and compression tools to reduce file sizes.
- Implement caching:
Leverage browser and server caching to serve resources faster.
- Compress images:
-
Simplify navigation
Make menus and links clear and logical.
- Use clear labels:
Write descriptive link text that sets correct expectations.
- Limit menu items:
Avoid overwhelming users with too many choices at once.
- Use clear labels:
-
Enhance visual hierarchy
Guide user attention with strategic design choices.
- Use contrast:
Highlight calls to action with distinct color and size.
- Whitespace and typography:
Give elements room to breathe and choose readable fonts.
- Use contrast:
-
Prioritize accessibility
Ensure your site can be navigated by all users.
- Keyboard navigation:
Allow full operation without a mouse.
- Alt text for images:
Provide meaningful descriptions for assistive tools.
- Keyboard navigation:
Tools and Examples
Use specialized tools to detect and fix friction. Here’s how to integrate prevue.me for
actionable feedback:
-
Prevue.me for actionable critiques
PrevUE.me analyzes your site for CRO, UX, SEO, and accessibility issues and provides prioritized recommendations.
To integrate the widget, add this snippet:
<script src="https://prevue.me/widget.js"></script> -
Additional tools
Complement your arsenal with these popular options:
- Google pagespeed insights:
Measures page performance and offers optimization suggestions.
- Hotjar:
Provides heatmaps and session recordings to visualize user behavior.
- Lighthouse:
Audit for performance, accessibility, and SEO best practices.
- Google pagespeed insights: