Published on 2025-06-29T21:29:43Z
What is a Related Products Section? Optimizing for CRO, UX, and SEO
On e-commerce and content-driven websites, the Related Products Section displays supplementary items related to the user’s current product or content. By suggesting cross-sells, upsells, or complementary items, it guides visitors toward additional purchases or deeper engagement. Well-implemented related products sections can increase average order value (AOV), reduce bounce rates, and enhance the overall user experience. From a CRO perspective, these sections drive incremental revenue by showcasing items that align with user intent. From an SEO standpoint, they foster internal linking, helping search engines discover more pages and improving crawlability. Accessibility and UX considerations ensure that the section is usable by all visitors, including those with disabilities. Tools like Prevue.me can audit and provide actionable critiques to maximize the impact of your related products section on conversions and user satisfaction.
Key benefits include:
- Increased Cross-Sell/Upsell Opportunities
- Improved Average Order Value
- Enhanced Internal Linking for SEO
- Better User Retention and Engagement
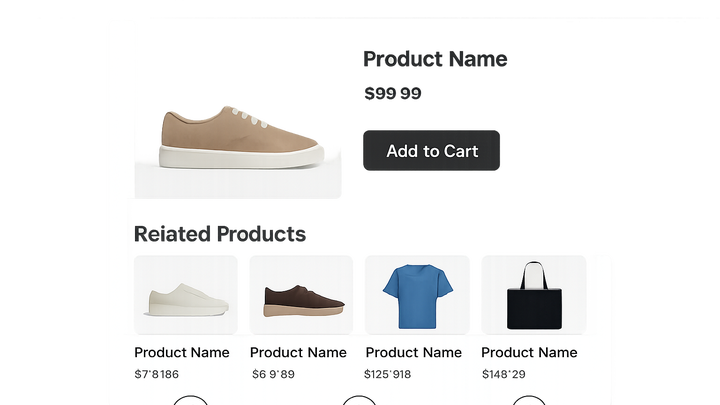
Related products section
Displays complementary products on a page to boost conversions, improve UX, and enhance SEO via internal linking and personalization.
Why the Related Products Section Matters
This section explores the strategic importance of featuring related products on your site, covering CRO, UX, and SEO benefits.
-
Boost conversion rates
By presenting relevant items, you tap into users’ existing buying intent, encouraging additional purchases and increasing AOV.
- Cross-selling:
Suggest items that complement the main product to increase cart size.
- Upselling:
Recommend premium or upgraded versions to raise order value.
- Cross-selling:
-
Enhance user experience
A well-designed related products section helps users discover more items without extra site navigation.
- Personalization:
Leverage browsing history or behavior to tailor suggestions.
- Quick access:
Use clear thumbnails and concise labels for easy decision-making.
- Personalization:
-
Improve seo and site structure
Internal links in related products sections help search engines crawl and index pages more efficiently.
- Contextual linking:
Link related items with descriptive anchor text for better relevancy signals.
- Reduced bounce rate:
Keep visitors engaged by guiding them to more content or products.
- Contextual linking:
Best Practices for Designing Related Products Sections
Explore design and content guidelines to create high-performing related products sections.
-
Placement and visibility
Position the section where users naturally look after product details, often below the fold but within view.
- Above-the-fold teasers:
Offer a carousel teaser near the top with a prompt to scroll.
- Above-the-fold teasers:
-
Visual consistency
Ensure product images, typography, and spacing align with the overall site design.
- Image quality:
Use high-resolution, uniformly sized images for a polished look.
- Responsive layout:
Adapt the section layout for mobile, tablet, and desktop screens.
- Image quality:
-
Accessibility considerations
Design for keyboard navigation and screen readers to ensure all users can engage.
- Aria roles:
Implement roles like
listandlistitemfor assistive tech. - Alt text:
Provide descriptive alt text for each product image.
- Aria roles:
Implementing Related Products with Prevue.me
How to leverage prevue.me for auditing and optimizing your related products section for CRO, UX, SEO, and accessibility.
-
Automated critiques
Use prevue.me to scan your site and receive actionable recommendations.
- Cro suggestions:
Get insights on placement, CTAs, and product relevance.
- Seo feedback:
Identify missing internal links or poor anchor texts.
- Accessibility improvements:
Highlight alt-text gaps and ARIA compliance issues.
- Cro suggestions:
-
Integration tips
Embed prevue.me widget or use its API for continuous monitoring.
- Widget setup:
Add the prevue.me snippet to your site’s
<head>tag using:<script src=\"https://embed.prevue.me/widget.js\" data-site=\"example.com\"></script> - Api endpoints:
Fetch reports programmatically to integrate into dashboards.
- Widget setup:
Common Pitfalls to Avoid
Key mistakes that can undermine the performance of your related products section.
-
Irrelevant suggestions
Displaying unrelated items can confuse users and hurt credibility.
-
Slow load times
Heavy images or scripts can delay rendering, leading to higher bounce rates.
- Lazy loading:
Load images as users scroll to improve initial page speed.
- Lazy loading:
-
Poor mobile experience
Unoptimized layouts can break on small screens, causing frustration.
- Touch targets:
Ensure clickable areas are at least 44x44 pixels on mobile.
- Touch targets: