Published on 2025-06-29T21:35:53Z
What are eCommerce Category Pages? Examples and Best Practices
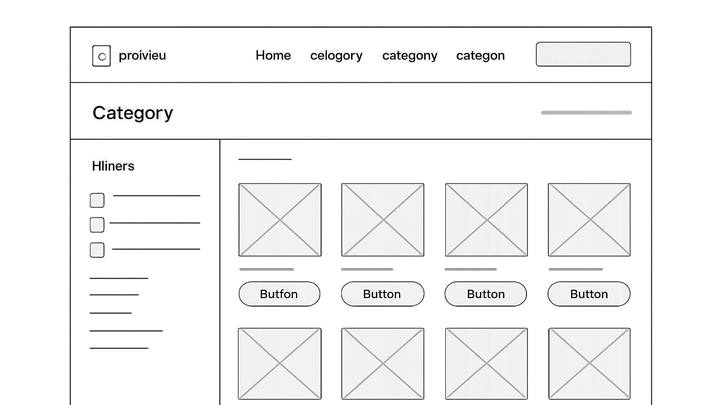
eCommerce Category Pages are dedicated sections of an online store that group products by theme, such as “Men’s Running Shoes” or “Organic Skincare.” They are pivotal in guiding visitors through your product catalog, simplifying navigation and reducing bounce rates. Well-optimized category pages also serve as SEO entry points, ranking for high-level search queries and reinforcing your site’s taxonomy. From a CRO and UX standpoint, they provide prime real estate to test layouts, refine CTAs, and implement robust filtering options that improve user engagement and boost conversion rates. Incorporating accessibility best practices further ensures that all visitors can navigate and interact with these pages effectively. Using tools like Prevue.me, you can obtain comprehensive critiques for lead generation, SEO, UX, and accessibility, empowering you to optimize your category pages for maximum impact.
Ecommerce category pages
eCommerce category pages group products by theme, boosting navigation, SEO, UX, and CRO through structured layouts, filters, CTAs, and accessibility.
Why eCommerce Category Pages Matter
Category pages serve as navigational hubs, grouping related products to guide users deeper into your catalog. They reduce click depth, lower bounce rates, and create dedicated entry points for search engines.
-
Enhanced navigation
Category pages group similar products, simplifying user discovery and reducing click depth.
-
Seo entry points
Well-structured category pages target broad keywords and help search engines index your site taxonomy.
Key Components of Effective Category Pages
Effective category pages combine clear navigation, intuitive filtering, and persuasive calls-to-action to guide users smoothly toward product discovery and purchase.
-
Breadcrumb navigation
Displays the user’s path and enables quick backtracking, improving orientation within the site hierarchy.
-
Robust filtering options
Allows visitors to narrow down product lists by attributes such as price, brand, or ratings, speeding up decision-making.
- Filter types:
Include multi-select checkboxes, sliders, and dropdowns for versatile filtering.
- Clear reset:
Provide a clear option to reset filters and view the full category again.
- Filter types:
-
Clear calls-to-action (ctas)
Use prominent buttons like “View All,” “Shop Now,” or “Add to Wishlist” to encourage interaction and conversion.
Optimization Strategies for Category Pages
This section covers techniques for optimizing category pages across CRO, UX, SEO, and accessibility, including leveraging prevue.me for actionable insights.
-
Cro improvements
Optimize page layouts and CTAs to increase conversion rate through testing and data analysis.
- A/b testing:
Experiment with different headlines, product arrangements, and CTA placements using prevue.me.
- Heatmaps & click tracking:
Analyze user interactions to identify high-impact areas for redesign.
- A/b testing:
-
Ux enhancements
Improve the overall user experience by ensuring intuitive design, fast load times, and mobile responsiveness.
- Responsive design:
Ensure category pages adapt seamlessly to all screen sizes.
- Image optimization:
Compress and lazy-load images for faster performance.
- Responsive design:
-
Seo best practices
Implement on-page SEO tactics to help category pages rank for target keywords.
- Keyword integration:
Include primary and LSI keywords in titles, headings, and meta descriptions.
- Structured data:
Use JSON-LD to markup product listings and breadcrumbs for rich results.
- Keyword integration:
-
Accessibility compliance
Make sure category pages are accessible to all users, including those with disabilities.
- Alt text & aria labels:
Provide descriptive alt attributes for images and ARIA labels for interactive elements.
- Color contrast:
Adhere to WCAG guidelines for text and background contrast ratios.
- Alt text & aria labels:
Leveraging Prevue.me for Category Page Critiques
prevue.me is a SaaS tool that provides comprehensive critiques to improve category page performance in lead generation, SEO, UX, accessibility, and CRO.
-
Automated seo analysis
prevue.me scans category pages for missing meta tags, header hierarchy issues, and alt text gaps, generating prioritized SEO recommendations.
-
Ux & accessibility feedback
The platform identifies navigation inefficiencies, mobile usability problems, and accessibility violations (WCAG) with actionable insights.
-
Cro & lead generation insights
prevue.me evaluates CTA effectiveness, form placements, and layout dynamics to suggest data-driven improvements for higher conversion rates.