Published on 2025-06-29T20:09:21Z
What is Eye-Tracking? Examples for Eye-Tracking.
Eye-tracking is a research method used to measure and record the eye movements of users as they interact with web pages. It captures where, how long, and in what sequence visitors look at page elements such as headlines, buttons, images, and forms. In the context of Conversion Rate Optimization (CRO), User Experience (UX) design, and Search Engine Optimization (SEO), eye-tracking data reveals which areas attract attention and which are overlooked, helping teams refine visual hierarchy and content placement. Modern eye-tracking tools, including Prevue.me, combine machine learning algorithms with webcam-based tracking to deliver actionable heatmaps and gaze path analyses. By integrating eye-tracking insights with usability testing and session replay data, organizations can uncover barriers to conversion, improve accessibility, and boost organic engagement. Though traditionally requiring specialized hardware, recent SaaS solutions have democratized access, making it easier for product teams to run studies at scale. When used responsibly and combined with qualitative feedback, eye-tracking offers a powerful lens into user behavior, driving data-informed design decisions.
Eye-tracking
Eye-Tracking measures where users look on a webpage to optimize UX, CRO, and SEO using gaze data and heatmaps.
How Eye-Tracking Works
Eye-tracking operates by detecting and mapping the movements of a user’s eyes, typically tracking fixations (where the eye rests) and saccades (rapid jumps between fixations). Modern solutions can use infrared cameras or, in the case of SaaS tools like prevue.me, standard webcams with computer-vision algorithms. The raw gaze data is processed to generate visualizations such as heatmaps, gaze plots, and area-of-interest statistics. These outputs help researchers understand visual attention patterns and optimize page layouts accordingly.
-
Gaze points and fixations
Gaze points represent individual coordinates where the eye focuses. Fixations are clusters of these points indicating sustained attention on specific elements.
-
Saccades
Saccades are the rapid eye movements between fixations. They reveal how users scan a page, jumping from one point of interest to another.
-
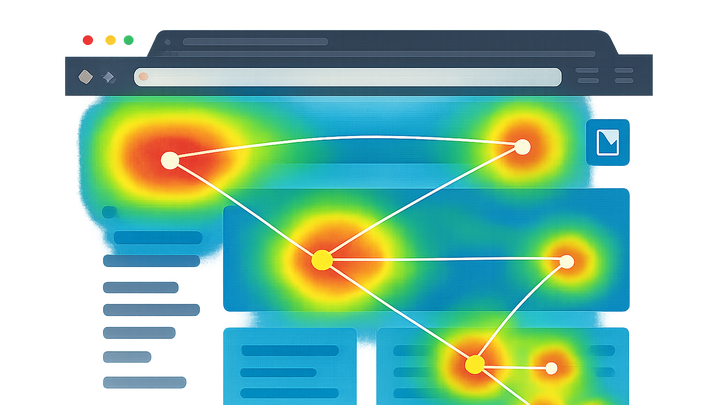
Heatmap generation
Eye-tracking heatmaps aggregate fixation data to show attention hotspots, highlighting which areas receive the most visual focus.
- Fixation heatmaps:
These maps color-code areas based on the concentration of fixations, with warmer colors indicating more attention.
- Opacity heatmaps:
Opacity-based heatmaps layer transparency over content, revealing gaze density without obscuring page elements.
- Fixation heatmaps:
Benefits of Eye-Tracking for CRO/UX/SEO
By revealing where users focus their attention, eye-tracking provides actionable insights for improving conversion rates, enhancing usability, and optimizing content for search. It validates design hypotheses and uncovers unexpected user behaviors that click data or scroll metrics alone might miss.
-
User attention optimization
Determining which elements draw attention allows teams to place calls-to-action (CTAs), headlines, and key content in high-visibility zones.
- Call-to-action placement:
Moving buttons into gaze hotspots can increase click-through rates by up to 30%.
- Navigation design:
Highlighting menus and links in primary scan paths reduces bounce rates.
- Call-to-action placement:
-
Content layout improvement
Visualizing gaze patterns helps reorder page sections, align images with text, and create a logical flow that guides the eye.
- Visual hierarchy:
Adjusting typographic scale and spacing based on where users naturally look first.
- Visual hierarchy:
-
Seo impact analysis
While eye-tracking doesn’t directly affect search rankings, understanding how users engage with content can inform keyword placement, meta-description optimization, and snippet design.
Using Prevue.me for Eye-Tracking Analysis
prevue.me offers a no-code solution for conducting eye-tracking studies, integrating ML-based webcam tracking, and providing CRO, UX, SEO, and accessibility critiques. It simplifies setup and delivers rapid insights through interactive dashboards and reports.
-
Setting up studies
Create a study by uploading your webpage URL or design mockup, define participant criteria, and select tasks or questions for participants to complete.
-
Interpreting reports
Use heatmaps, gaze plots, and statistical summaries in prevue.me to identify attention hotspots and blind spots.
-
Actionable critiques
Leverage prevue.me’s AI-driven critique engine to receive prioritized recommendations for lead generation, accessibility improvements, and SEO optimizations.
Limitations and Best Practices
Eye-tracking offers deep insights but should be applied thoughtfully. Awareness of its constraints and methodological considerations ensures reliable results.
-
Participant diversity
Testing with a representative sample of users across devices and demographics avoids skewed data.
-
Test environment control
Ensure consistent lighting, camera positioning, and screen resolutions to maintain data quality.
-
Combining with other methods
Complement eye-tracking with qualitative techniques like usability tests and session replays for a holistic view.
- Session replays:
Watching user sessions provides context for gaze data, revealing motivations behind behavior.
- Heatmaps and clickmaps:
Cross-referencing click data with gaze heatmaps validates which areas translate into interactions.
- Session replays: