Published on 2025-06-29T21:16:01Z
What is Product Filtering? Examples and Best Practices
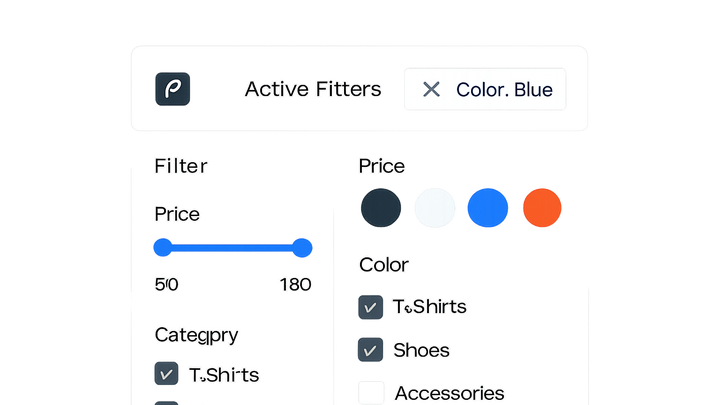
Product filtering is a user interface technique used on e-commerce and catalog websites to help users narrow down large sets of products based on attributes like price, category, color, size, and more. By allowing visitors to apply multiple filters simultaneously, websites can enhance findability, reduce decision fatigue, and guide users toward products that match their specific needs. Effective product filtering not only improves the user experience (UX) by making navigation more intuitive, but also contributes to higher conversion rates (CRO) by decreasing the time to purchase. From an SEO perspective, well-implemented filters can generate indexable landing pages for long-tail keywords, provided that duplicate content and crawl bloat are properly managed. Additionally, accessibility considerations—such as keyboard navigation and screen reader compatibility—ensure that all users can interact with filters effectively. Tools like prevue.me can provide actionable critiques on filter design, placement, and performance to maximize lead generation and overall site health.
Product filtering
A UX feature that lets users narrow product listings by attributes, boosting findability, conversions, and SEO.
Core Concepts of Product Filtering
This section delves into the fundamental definitions and distinctions related to product filtering, explaining what it is and how it compares to similar features like faceted search.
-
What is product filtering?
Product filtering enables users to refine product listings by applying one or more attribute-based criteria (such as size, color, or price) to quickly find items that match their preferences.
-
Faceted search vs. simple filtering
While simple filtering allows for single-attribute selection, faceted search presents multiple attribute categories (facets) simultaneously, offering a more granular and flexible navigation experience.
- Faceted search:
A dynamic, multi-dimensional filtering mechanism that displays the number of available options within each attribute and updates in real-time as filters are applied.
- Simple filtering:
A basic filtering approach where each filter acts independently and often requires a full page reload to apply changes.
- Faceted search:
Benefits of Effective Product Filtering
Discover how well-implemented filters can drive UX improvements, higher conversions, and SEO advantages for e-commerce websites.
-
Enhanced user experience
Filters streamline the browsing process, making it easier for users to discover relevant products without endless scrolling or broad searches.
-
Improved conversion rates
By reducing cognitive load and helping users find products faster, effective filtering can significantly decrease bounce rates and increase sales.
-
Seo advantages
Indexable filtered pages can target long-tail keywords and attract organic traffic, but require careful management of canonical tags and crawl budgets.
- Canonicalization:
Use canonical tags to point similar filter combinations to a single URL to prevent duplicate content issues.
- Crawl budget optimization:
Limit the number of filter-generated URLs indexed by search engines to focus on high-value pages.
- Canonicalization:
Best Practices for Filter Implementation
Guidelines for designing, developing, and testing product filters to ensure usability, performance, and accessibility.
-
Consistent filter controls
Use familiar UI elements like checkboxes for multi-select and radio buttons for single-select options to maintain usability.
- Example html filter component:
<aside class="filters"> <h2>Filter by Color</h2> <ul> <li><label><input type="checkbox" name="color" value="red"> Red</label></li> <li><label><input type="checkbox" name="color" value="blue"> Blue</label></li> </ul> </aside>
- Example html filter component:
-
Responsive and mobile-friendly design
Implement collapsible filter panels or modals for small screens to preserve space and maintain performance.
-
Accessibility considerations
Ensure filter widgets are accessible by keyboard and screen readers, and that ARIA roles and labels are correctly applied.
- Keyboard navigation:
Make sure users can tab through filter controls and expand or collapse panels using the keyboard.
- Aria roles:
Apply ARIA attributes such as role=“group” and aria-labelledby to enhance assistive technology support.
- Keyboard navigation:
Critiquing Filters with prevue.me
Learn how to leverage prevue.me for in-depth critiques on filter usability, CRO, SEO, and accessibility to optimize product filtering.
-
Filter placement analysis
Use prevue.me to evaluate whether filters are prominently placed and easily discoverable on both desktop and mobile layouts.
-
Label clarity and terminology
prevue.me examines filter label language consistency and clarity, ensuring users understand each filter option.
-
Seo and crawlability check
prevue.me tools can audit filter-generated URLs, canonical tags, and meta robots directives to prevent index bloat and duplicate content.
Additional Tools and Integrations
Beyond prevue.me, several SaaS solutions and technologies can enhance or complement product filtering capabilities.
-
Algolia
A hosted search API that provides lightning-fast filters, facets, and typo tolerance out of the box, ideal for real-time search experiences.
-
Elastic site search
Elastic’s managed search service that offers advanced filtering, analytics, and relevance tuning for product catalogs.
-
Shopify product filter & search apps
Apps in the Shopify ecosystem that enable merchants to add custom filters without coding, complete with analytics and A/B testing features.