Published on 2025-06-29T20:51:59Z
What is Sign-Up Form Validation? Importance, Types, and Best Practices
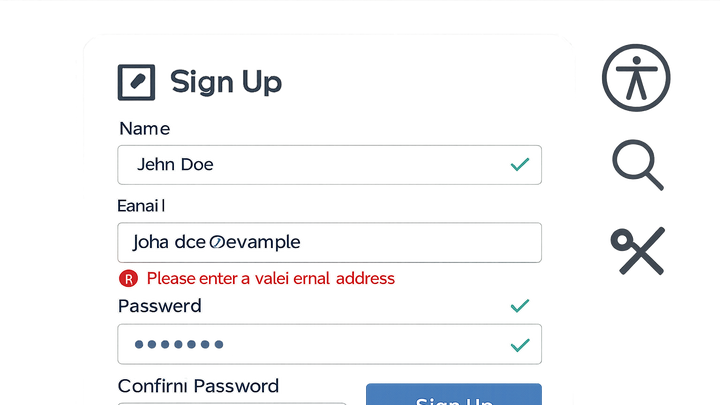
Sign-up form validation is the process of verifying and enforcing correct user input on registration or subscription forms. It ensures that fields like email, password, and other data meet predefined criteria before submission. Validation can occur on the client-side, providing instant feedback, or on the server-side, ensuring data integrity and security. Effective validation prevents common issues such as malformed emails, weak passwords, spam registrations, and incomplete data, which in turn improves data quality and analytics accuracy. From a user experience perspective, clear and real-time validation reduces frustration and form abandonment, directly boosting conversion rates. Accessible validation also helps meet compliance standards like WCAG, making your forms usable for people with disabilities. Platforms like Prevue.me specialize in auditing form validation flows and delivering actionable recommendations across CRO, UX, SEO, and accessibility to maximize lead generation.
Sign-up form validation
Process of verifying user inputs on sign-up forms to ensure accuracy, usability, and compliance, enhancing conversion and UX.
Why Sign-Up Form Validation Matters
Effective form validation is a cornerstone of user experience and conversion optimization. It prevents invalid data submission, reduces frustration, and builds user trust. Proper validation enhances data quality, minimizes spam, and ensures that backend systems receive clean, consistent information. From a CRO perspective, seamless validation flows can significantly decrease form abandonment rates. Additionally, accessible validation supports inclusivity and compliance with standards like WCAG.
-
Enhancing conversion rates
By providing immediate feedback and clear guidance, users are more likely to complete the form without errors. Reducing friction directly impacts completion rates and key CRO metrics. prevue.me can pinpoint validation bottlenecks and recommend improvements.
-
Improving data quality
Validation ensures that data entering your system meets expected formats and criteria, reducing manual cleanup and integration errors downstream. This leads to more reliable analytics and better decision-making.
-
Building user trust
Transparent and helpful validation shows users that the site is reliable and cares about their experience. Poorly implemented checks or vague error messages can erode confidence and lead to form abandonment.
-
Supporting accessibility
Accessible validation ensures that error messages and feedback are perceivable by users with disabilities. Proper ARIA roles, focus management, and descriptive alerts help everyone navigate the form successfully.
Types of Form Validation
Validation can be implemented at different stages and layers, each with its own strengths and trade-offs. Understanding the differences helps you choose the right balance between user experience, security, and performance.
-
Client-side validation
Executed in the browser using HTML5 attributes or JavaScript libraries. Offers instant feedback but can be bypassed by disabling scripts. Best for improving UX but not sufficient alone for security.
- Html5 constraint api:
Native attributes like required, pattern, and type provide basic validation without extra code.
- Javascript libraries:
Plugins like Parsley.js or custom scripts enable more complex and styled validation rules.
- Html5 constraint api:
-
Server-side validation
Occurs on the server after form submission. Ensures data integrity and security, preventing bypasses. Essential for any public-facing form.
-
Inline vs on-blur validation
Inline validation checks fields as the user types, while on-blur validation runs when the field loses focus. Inline offers real-time feedback, but on-blur reduces distraction.
Best Practices for Effective Validation
Employing best practices ensures that validation enhances rather than hinders the user experience. Consistency, clarity, and accessibility are key guiding principles.
-
Clear and actionable error messaging
Error messages should specify what’s wrong and how to fix it. Avoid technical jargon and be succinct.
-
Real-time feedback
Provide instant validation cues as users enter data to prevent frustration at submission time. Highlight valid and invalid fields clearly.
-
Progressive enhancement
Build forms so they work without JavaScript first, then layer on advanced validation. This ensures basic functionality even if scripts fail or are disabled.
-
Mobile-friendly validation
Optimize validation interactions for touch screens, use appropriate input types, and keep error guidance easily dismissible.
SEO Considerations in Form Validation
While forms themselves don’t directly impact page ranking, misconfigured validation can hurt SEO if content becomes inaccessible to crawlers or if errors lead to poor user signals like high bounce rates.
-
Avoid blocking crawlers
Ensure validation scripts don’t hide essential content or links from search engines. Use progressive enhancement to keep pages crawlable.
-
Use semantic html
Proper form markup and ARIA attributes improve accessibility and help search engines parse your content.
-
Monitor user signals
High form abandonment can signal poor UX to search algorithms indirectly. Use analytics to spot and fix problematic validations.
Tools and SaaS Solutions for Critiques
A variety of platforms can audit your sign-up forms, identify validation issues, and suggest actionable improvements across CRO, UX, SEO, and accessibility.
-
Prevue.me
Offers expert critiques on form validation flows, error messaging clarity, and accessibility compliance to maximize lead generation.
-
Formisimo
Provides form analytics to track where users encounter validation errors and abandon the process.
-
Hotjar
Session recordings and heatmaps reveal user behavior around form fields and validation interactions.