Published on 2025-06-29T20:29:42Z
What is a Hero Image? Examples of Hero Images
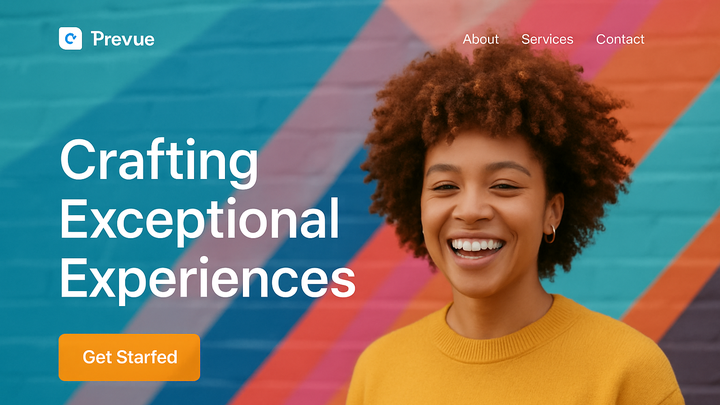
The hero image is a large, attention-grabbing banner at the top of a webpage, often paired with a headline and call-to-action (CTA).
Its primary role in conversion rate optimization (CRO) is to direct visitor focus toward desired actions, such as signing up or making a purchase.
From a UX perspective, a well-designed hero image enhances visual hierarchy and instantly communicates brand identity.
In terms of SEO, optimized hero images—complete with descriptive alt text and fast-loading formats—can improve page speed, accessibility, and search rankings.
Tools like Prevue.me can analyze your hero image for clarity, impact, and accessibility, offering actionable critiques to maximize lead generation and overall site performance.
By integrating best practices for image selection, composition, and responsive design, brands can ensure their hero section resonates with users and search engines alike.
Hero image
A prominent banner image atop a webpage that captures attention, boosts conversions, and enhances UX and SEO.
Understanding the Hero Image
This section explains what a hero image is, where it’s placed on a webpage, and its core components in the context of website optimization.
-
Core definition
The hero image is the main banner at the top of a webpage, designed to draw user attention and set the tone for the page.
- Positioning:
Located at the top of the page in the ‘above the fold’ area for instant visibility.
- Purpose:
Establishes context, communicates brand message, and directs user action toward key conversions.
- Positioning:
-
Essential components
Effective hero images combine visuals with supporting text and interactive elements.
- High-quality visual:
A relevant, high-resolution image or graphic that aligns with brand identity.
- Headline:
Concise, benefit-driven text that complements the image and reinforces the message.
- Call-to-action (cta):
A prominent button or link prompting users to take the next step.
- High-quality visual:
Impact on CRO, UX, and SEO
Hero images play a critical role across conversion rate optimization, user experience, and search engine optimization objectives.
-
Conversion rate optimization (cro)
A compelling hero image can increase click-through rates by guiding users toward your primary offer.
- Visual emphasis:
Directs visitor focus to headlines and CTAs, improving engagement and conversion likelihood.
- Trust building:
High-quality, relevant imagery fosters credibility and emotional connection.
- Visual emphasis:
-
User experience (ux)
Well-designed hero images enhance usability and satisfaction by providing context and visual appeal.
- Visual hierarchy:
Establishes a clear focal point, making it easy for users to navigate the page.
- Mobile responsiveness:
Ensures images scale properly across devices for a seamless experience.
- Visual hierarchy:
-
Search engine optimization (seo)
Optimized hero images contribute to site performance, accessibility, and keyword relevance.
- Alt text optimization:
Descriptive alt attributes help search engines understand image content and improve accessibility.
- Performance impact:
Using compressed formats and lazy loading reduces page load times, boosting SEO rankings.
- Alt text optimization:
Best Practices for Designing Hero Images
Follow these guidelines to create hero images that resonate with users and meet optimization goals.
-
Choose relevant imagery
Select images that align with your brand message and audience expectations.
- Brand consistency:
Use visuals that reflect brand colors, style, and tone.
- Audience relevance:
Pick images that resonate with your target demographic’s interests and aspirations.
- Brand consistency:
-
Optimize for performance
Ensure fast load times by using the right file formats and sizes.
- Image compression:
Employ tools like TinyPNG or built-in functions in prevue.me to reduce file size without sacrificing quality.
- Responsive delivery:
Serve appropriately sized images for different devices using srcset:
<img src="hero-small.jpg" srcset="hero-small.jpg 480w, hero-medium.jpg 800w, hero-large.jpg 1200w" sizes="(max-width: 600px) 480px, 800px" alt="Product showcase">
- Image compression:
-
Incorporate clear ctas
Position calls-to-action within or near the hero section to encourage immediate action.
- Contrast and visibility:
Use contrasting colors and whitespace to make CTAs stand out.
- Action-oriented copy:
Use compelling, concise text like ‘Get Started’ or ‘Learn More’.
- Contrast and visibility:
-
Enhance accessibility
Make images perceivable and navigable for all users.
- Alt text:
Write descriptive alt text that conveys the image’s purpose and context.
- Keyboard navigation:
Ensure CTAs and interactive elements are accessible via keyboard controls.
- Alt text:
Examples and Tools
Explore real-world hero image examples and discover tools for critique and optimization.
-
Real-world examples
Brands like Apple and Airbnb use hero images to tell a story and drive action.
- Apple:
Features a sleek, minimalistic image with a prominent product shot and CTA above the fold.
- Airbnb:
Uses immersive travel photography paired with a simple search prompt as the hero section.
- Apple:
-
Tools for critique and optimization
Leverage SaaS platforms to analyze and improve your hero images.
- Prevue.me:
Offers actionable CRO, UX, SEO, accessibility, and lead generation critiques focused on your hero section.
- Additional tools:
Consider services like Google PageSpeed Insights for performance metrics and A/B testing platforms for split testing.
- Prevue.me: