Published on 2025-06-29T21:02:47Z
What is Site Architecture? Examples & Strategies for Optimization
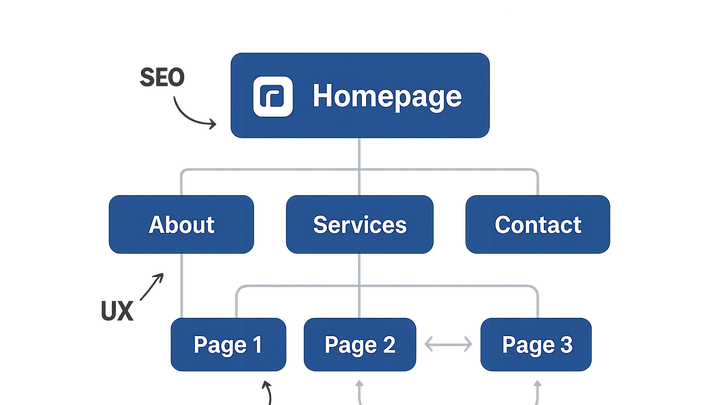
In the context of website optimization for CRO, UX, and SEO, site architecture refers to the strategic planning and organization of a website’s structure, including page hierarchy, navigation, and internal linking. It defines how content is grouped, labeled, and interlinked to guide both users and search engine crawlers efficiently. A robust site architecture ensures that users can find relevant information quickly, reducing bounce rates and facilitating smoother conversion paths. It also enables search engines to crawl and index content more effectively, enhancing organic visibility. Additionally, solid architecture supports accessibility by providing clear navigation cues for assistive technologies. Tools like Prevue.me can provide actionable critiques on site architecture, highlighting areas for improved crawlability, user experience, and lead generation.
Site architecture
Structural planning of a website’s hierarchy, navigation, and links, vital for SEO crawlability, UX clarity, and CRO success.
Why Site Architecture Matters
A well-planned site architecture improves search engine crawlability, enhances user navigation, and streamlines conversion paths, directly impacting SEO rankings, UX satisfaction, and CRO performance.
-
Seo benefits
Logical structure helps search engines discover and index content efficiently.
- Improved crawlability:
Search engine bots can navigate fewer dead-ends and deeper pages, covering more content.
- Enhanced indexing:
A clear hierarchy signals the importance of pages, helping prioritization in search results.
- Distributed link equity:
Strategic internal linking shares page authority across the site.
- Improved crawlability:
-
Ux & cro benefits
Intuitive navigation and clear pathways reduce friction, leading to higher engagement and conversions.
- Intuitive navigation:
Users find relevant content quickly, reducing bounce rates.
- Reduced friction:
Streamlined flows minimize confusion, guiding visitors toward goals.
- Clear conversion paths:
Well-marked CTAs and logical journeys increase click-through and lead generation.
- Intuitive navigation:
Core Components of Effective Site Architecture
Key elements that form the backbone of your site’s structure, each playing a role in discoverability, usability, and conversion.
-
Hierarchical structure
Organizing pages in a tree-like hierarchy ensures logical relationships between high-level categories and detailed content.
- Parent-child pages:
Group related content under thematic parent pages for clarity.
- Content depth:
Limit nesting to 2–3 levels to prevent important pages from becoming too buried.
- Parent-child pages:
-
Url structure
Clean, descriptive URLs mirror the site hierarchy and improve both user understanding and SEO.
- Keyword inclusion:
Incorporate relevant keywords for each page.
- Consistency & readability:
Use hyphens, lowercase letters, and avoid unnecessary parameters.
- Keyword inclusion:
-
Navigation & menu design
Menus, breadcrumbs, and search bars guide users through your site’s content.
- Primary navigation:
Highlight main sections at the top of every page.
- Breadcrumb trails:
Show users their path and reduce disorientation.
- Footer links:
Offer supplemental links to important pages.
- Primary navigation:
-
Internal linking strategy
Contextual links between related pages boost SEO and keep users engaged.
- Contextual anchor text:
Use descriptive text that explains the destination content.
- Link clusters:
Cluster related content to reinforce topical relevance.
- Contextual anchor text:
Best Practices and Implementation Strategies
Guidelines to architect your site effectively from planning through execution.
-
Create a detailed sitemap
Map out all pages and their relationships before development.
- Xml sitemaps:
Submit to search engines for better indexing.
- Html sitemaps:
Provide a user-facing overview of site structure.
- Xml sitemaps:
-
User-centered taxonomy
Define categories based on user needs and search behavior.
- User research:
Conduct interviews and surveys to understand expectations.
- Card sorting:
Validate category labels and groupings with real users.
- User research:
-
Mobile-first design
Ensure architecture works seamlessly on smaller screens.
- Responsive layout:
Adjust navigation elements for touch devices.
- Thumb-friendly interactions:
Place key links within easy reach.
- Responsive layout:
Measuring and Refining with Tools
Use analytics and specialized tools to audit, monitor, and improve your site architecture continuously.
-
Analytics & heatmap tools
Behavior analytics reveal how users navigate and where they get stuck.
- Google analytics behavior flow:
Tracks common user paths.
- Hotjar heatmaps:
Visualize clicks and scrolls for navigation effectiveness.
- Google analytics behavior flow:
-
Automated audits with prevue.me
Leverage prevue.me to get comprehensive critiques on site structure for SEO, UX, accessibility, and CRO.
- Seo audit:
Identifies crawl errors, broken links, and index coverage issues.
- Ux & accessibility:
Detects navigation barriers, ARIA misconfigurations, and contrast problems.
- Cro & lead generation:
Recommends optimization of conversion funnels, CTA placements, and form designs.
- Seo audit: